- 如何通过关键词制作企业网站,提升品牌影响力?
- 网站软件开发的实用经验分享(从零开始,快速掌握开发技巧)
- 探寻优秀网页设计公司推荐清单
- 装修设计网(打造您的家居梦想,一站式装修服务平台)
- 如何免费制作出专业的广州网站?
- 免费获取精美的学生HTML网页制作成品
- 公司网页制作模板推荐(免费简单高效的网站建设方案)
- 网站宣传的5种方法,让你的网站流量爆棚
- 如何成为一名互联网营销师?(详细解析互联网营销师资格证考试)
- 网络营销推广的渠道有哪些(探讨网络营销的多种推广方式)
- 从零开始创建自己的网站(一步步教你如何实现梦想)
- 打造高端网站的秘密武器高端网站设计工作室
- 凡科网是什么?使用凡科网可以做什么?
- 泉州专业网站制作公司推荐
- 长沙做网站推广公司咨询如何选择合适的服务商?
- 长春网站建设定制哪家好?
- 郑州网页制作公司(提供专业的网站建设服务)
- 工程领域必备的网站大全
- 百度域名查询(全面了解域名注册及查询方法)
- 网站建设教程从零开始,轻松打造专业网站
- 设计企业网站需要多少钱?(详细分析网站设计的费用构成)
- 制作网(网站制作的基本流程和注意事项)
- 网件路由器设置教程(详细步骤让你轻松上手)
- 重庆建站快车(快速搭建网站的首选)
- 杭州萧山区网站建设公司推荐
- 武汉做网站设计哪家公司好?
- 制作网页的软件(推荐几款好用的网页制作工具)
- 免费域名购买的方法和技巧是什么?
- 创业初期的小伙伴们,这些运营技巧你们一定要掌握
- 网页设计从入门到精通(完整教程,手把手教你制作)
前言
WebStorm 是 JetBrains 公司推出的一款专业的前端开发工具,它提供了丰富的功能和工具,能够帮助开发人员更快、更高效地开发 Web 应用程序。使用 WebStorm,可以轻松创建和编辑 HTML、CSS 和 JavaScript 代码,并且可以直接调试和测试应用程序。WebStorm 具有智能化的代码编辑功能,如代码补全、重构、代码导航、错误检测等等,这些功能可以帮助开发人员提高编码效率,减少出错的可能性。同时,WebStorm 也集成了各种流行的前端框架和库,如 React、Angular、Vue 等,能够方便地进行开发和调试。WebStorm 还具有丰富的调试和测试功能,能够帮助开发人员快速诊断和修复代码中的问题,提高应用程序的稳定性和可靠性。此外,WebStorm 还支持多种版本控制系统,如 Git、Subversion 等,方便开发人员进行代码管理和协作开发。
下面我将详细介绍如何使用、如何免费安装WebStorm 2022.3版 ,本教程适用于Windows/Mac/Linux系统。
本文以Windows系统为例进行讲解。
一、WebStorm安装步骤
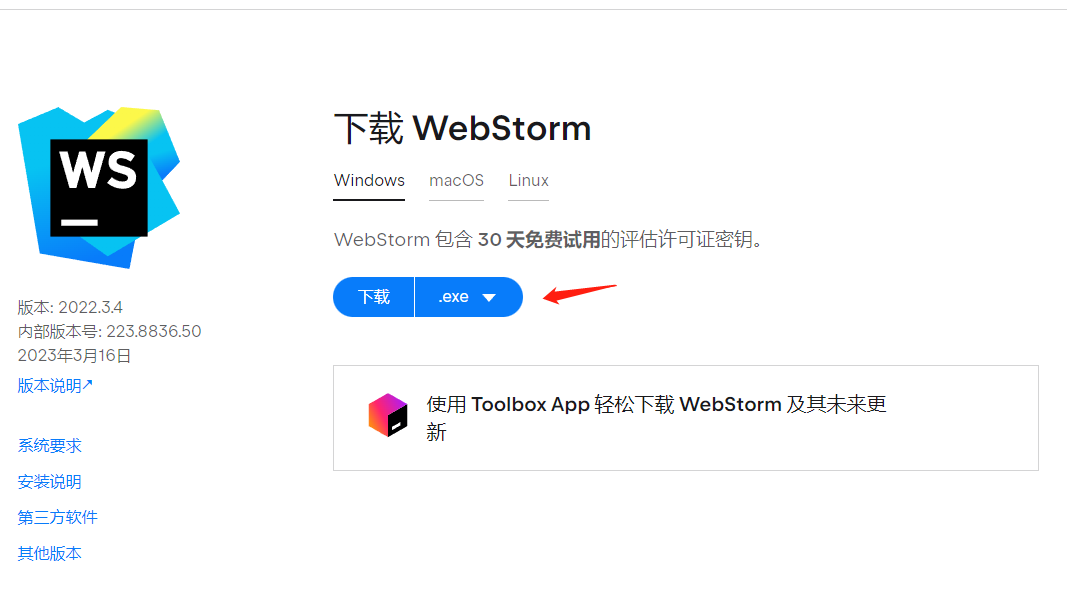
- 打开JetBrains官方网站(https://www.jetbrains.com/webstorm/)并下载适用于您操作系统的WebStorm安装程序。

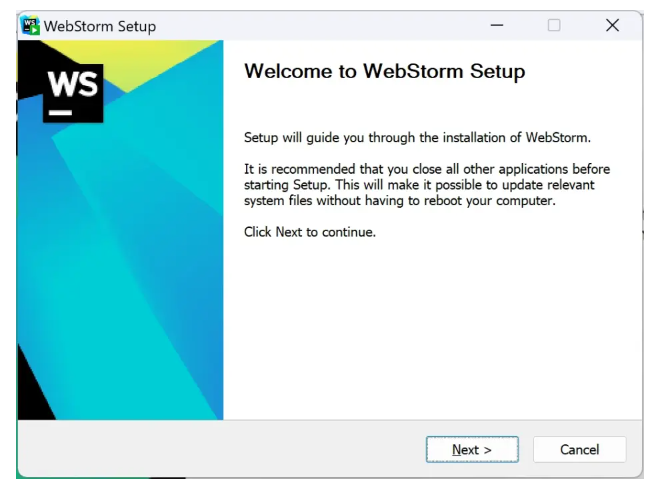
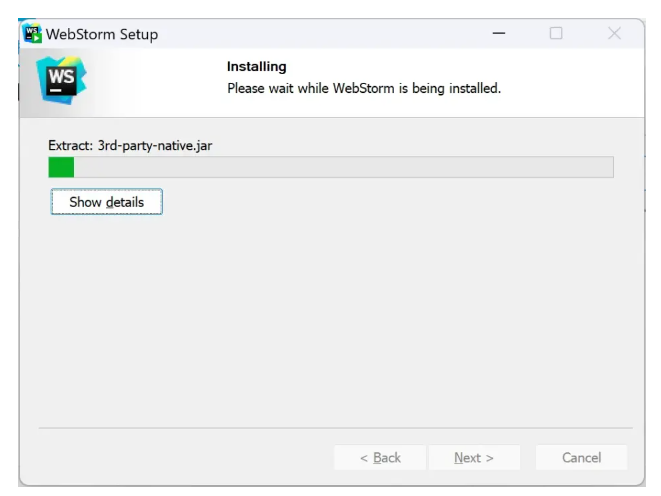
2、运行下载的安装程序。

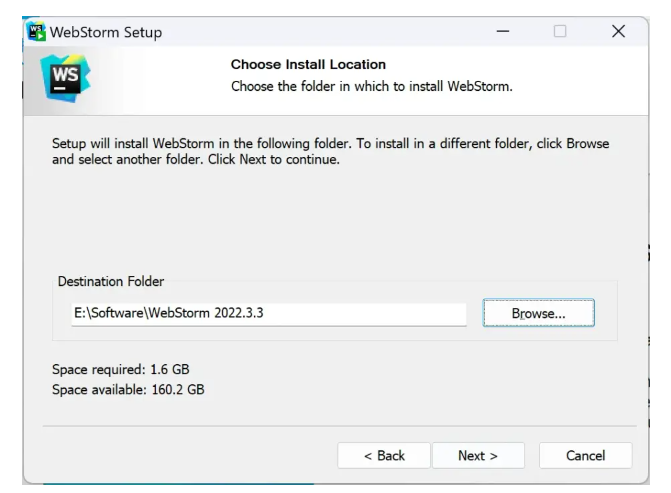
3、在安装程序中选择您想要安装WebStorm的位置,并接受软件许可协议。

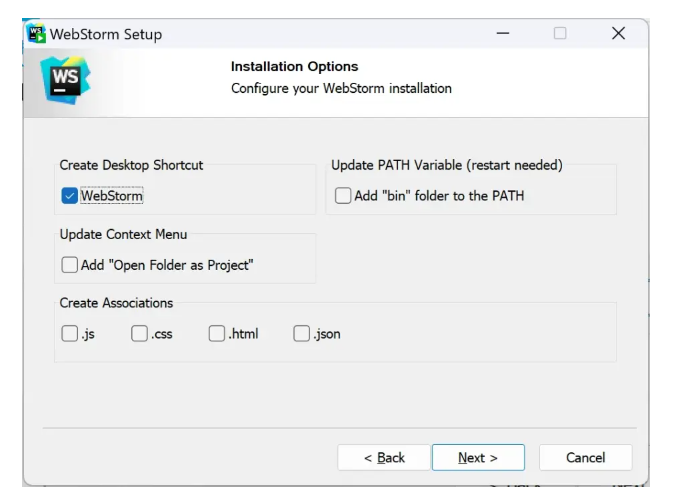
4、接下来,您可以选择要安装的组件。默认情况下,WebStorm安装了所有组件。您可以按需取消选中某些组件。

5、点击“下一步”按钮继续安装。

二、开始激活使用
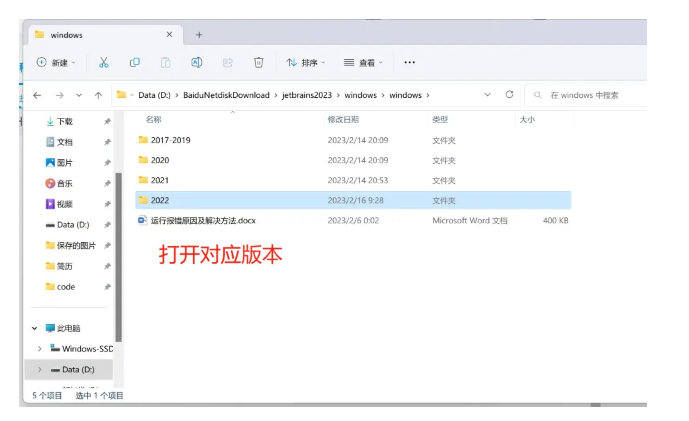
1、下载激活补丁(仅供学习用途,商业用途请购买正版)
下载地址:kdocs.cn/l/copQKCPzJLWI

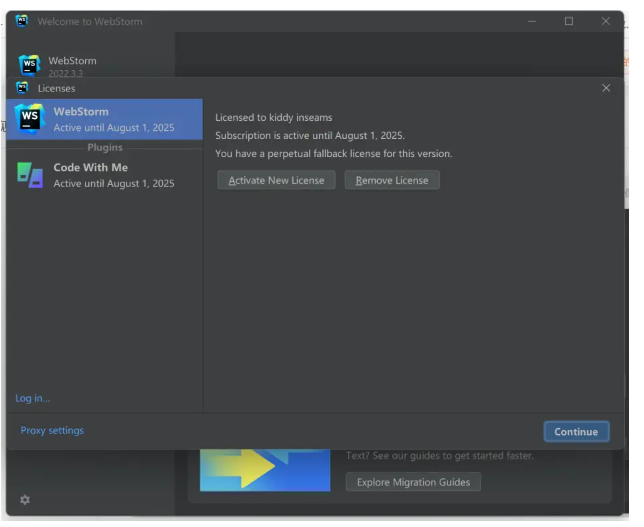
2、激活使用

三、使用技巧
以下是一些WebStorm使用技巧:
- 快速导航:使用Ctrl + Shift + N(Windows / Linux)或Command + Shift + O(Mac)快速打开文件,使用Ctrl + N(Windows / Linux)或Command + O(Mac)快速找到类。
- 代码自动完成:WebStorm可以根据上下文自动完成代码。按Ctrl + Space(Windows / Linux / Mac)触发自动完成。
- 重构:使用重构功能可以轻松地更改变量名称、方法名称等。右键单击要更改的元素,然后选择“重构”。
- 调试:使用WebStorm内置的调试器可以轻松地调试JavaScript代码。设置断点并使用F5启动调试器。
- 版本控制:WebStorm支持多种版本控制系统,如Git、SVN等。使用版本控制工具可以轻松管理代码。
- 集成终端:WebStorm集成了一个终端窗口,可以在其中运行命令。按Alt + F12(Windows / Linux)或Option + F12(Mac)打开终端。
- 自定义快捷键:WebStorm允许您自定义快捷键。转到“首选项”>“键盘快捷键”以查看和编辑现有快捷键。
- 代码格式化:使用Ctrl + Alt + L(Windows / Linux)或Command + Option + L(Mac)可以格式化代码并使其易于阅读。
- 文件模板:使用文件模板可以快速创建新文件。转到“首选项”>“文件模板”以查看和编辑现有模板。
- 插件:WebStorm支持各种插件,可以增强其功能。转到“首选项”>“插件”以查看可用插件列表。
四、WebStorm的优缺点
优点:
- 提供了强大的代码编辑和自动补全功能,可以提高开发效率。
- 内置了调试器和测试工具,可以帮助开发者更轻松地调试和测试应用程序。
- 支持多种前端框架和库,如React、Angular和Vue.js等。
- 可以与版本控制系统(如Git)无缝集成,方便团队协作。
- 支持许多插件和扩展,可以根据需要进行定制。
缺点:
- 由于其丰富的功能和复杂的界面,初学者可能需要一些时间来适应。
- WebStorm是商业软件,需要付费购买或使用试用版。
- 对于小型项目或个人项目而言,可能会觉得WebStorm过于笨重,不太适合。
五、总结
Webstorm是一个功能强大的集成开发环境(IDE),它提供了许多有用的功能和工具,如代码自动完成、调试器、版本控制等。用户称赞它的智能提示和自动补全功能,这使得编码更加高效和准确。Webstorm还支持各种流行的前端框架和库,如React、Angular和Vue.js等,这使得开发人员可以更轻松地构建复杂的Web应用程序。
此外,Webstorm的用户界面也被认为是非常直观和易于使用的。用户可以轻松地导航和查找他们的代码,并使用内置的终端窗口进行命令行操作。Webstorm还提供了许多有用的快捷键和快速操作,这使得开发人员可以更快地完成任务。
总之,Webstorm是一个受欢迎的IDE,它提供了许多有用的功能和工具,使得Web开发更加高效和愉悦。














